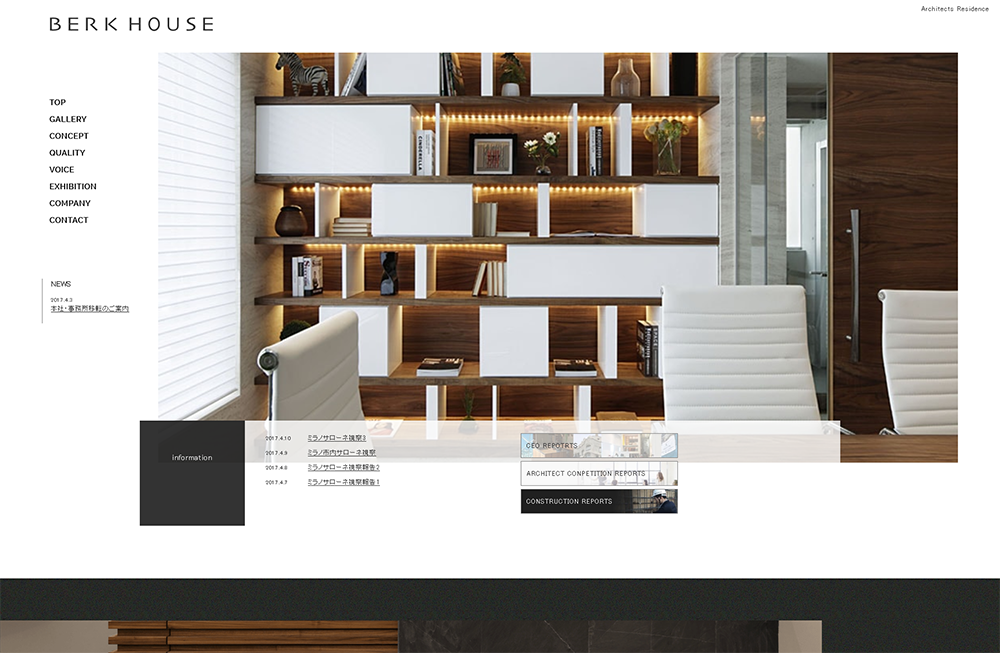
東京都立川市にある不動産企業『株式会社ベルクハウス』様の
コーポレートサイトをリニューアルのWEBサイト制作を担当させて頂きました。
東京都立川市にある不動産企業『株式会社ベルクハウス』様の
コーポレートサイトをリニューアルのWEBサイト制作を担当させて頂きました。
—————————————————————————————–
株式会社ベルクハウス コーポレートサイト
https://www.berk.co.jp/
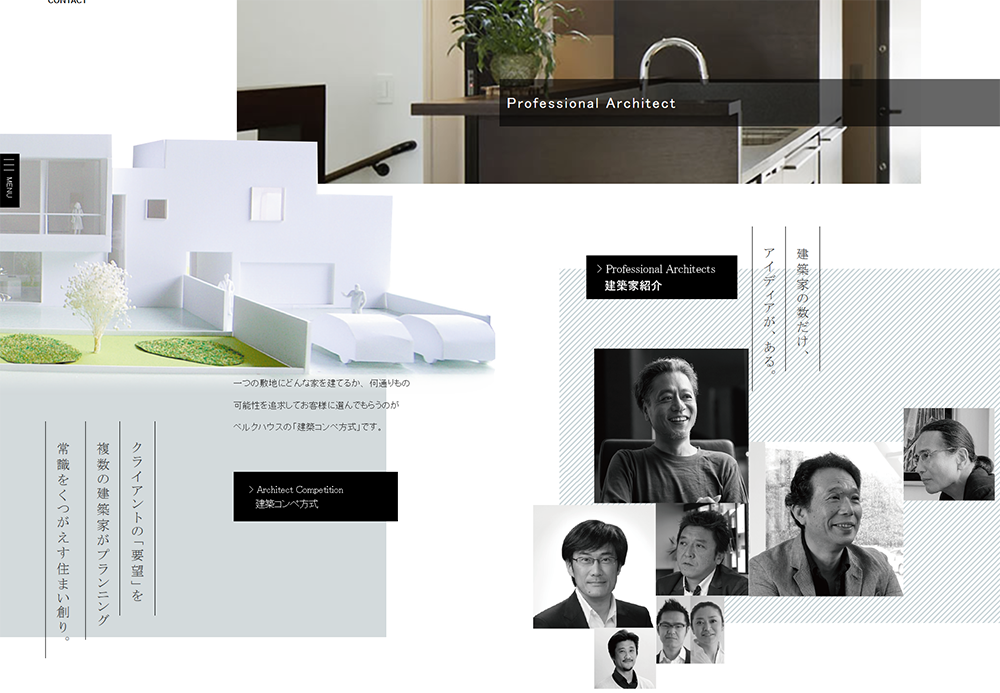
ベルクハウスの家創りは、お客様の好きなものを創るのではなく、
お客様に似合うものを探し出し創ることが理念です。
—————————————————————————————–
【サイト仕様】
HTML5・CSS3・Bootstrap v3.3.7・jQuery v2.1.4・Wordpress
 今回のリニューアルに伴い、HPの更新をお客様にて行えるようにCMS(Wordpress)を導入しました。
しかしながら、HP上はCMSにある所謂よくある”CMSらしさ”を排除した、
デザイナーがデザインした、動きのあるデザイン性の高いWEBデザインになっております。
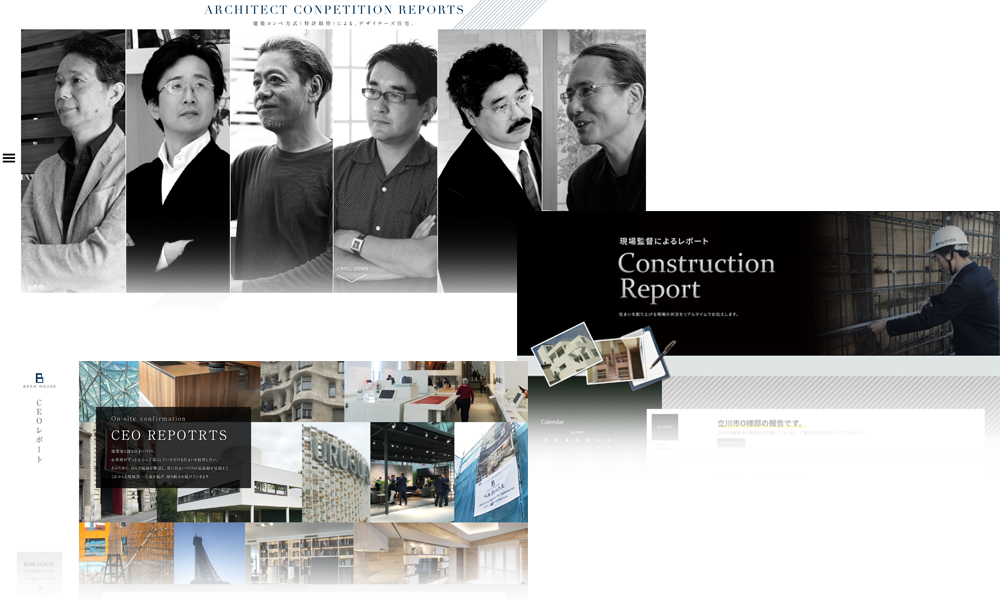
また、別ドメインにて既存のぞれぞれあったブログもドメイン配下に設置する事で、
コンテンツ量が多く、サイトとしても厚みのある仕様に致しました。
今回のリニューアルに伴い、HPの更新をお客様にて行えるようにCMS(Wordpress)を導入しました。
しかしながら、HP上はCMSにある所謂よくある”CMSらしさ”を排除した、
デザイナーがデザインした、動きのあるデザイン性の高いWEBデザインになっております。
また、別ドメインにて既存のぞれぞれあったブログもドメイン配下に設置する事で、
コンテンツ量が多く、サイトとしても厚みのある仕様に致しました。
 また、見出しの文字配置についてもCSS3になって実装された、
writing-modeでの縦書きを使用しており、WEBページ上での新しい表記の仕方を試しました。
これはレスポンシブしても縦書きになってますので、
是非お使いのスマートフォンでも見てみてください。
また、見出しの文字配置についてもCSS3になって実装された、
writing-modeでの縦書きを使用しており、WEBページ上での新しい表記の仕方を試しました。
これはレスポンシブしても縦書きになってますので、
是非お使いのスマートフォンでも見てみてください。
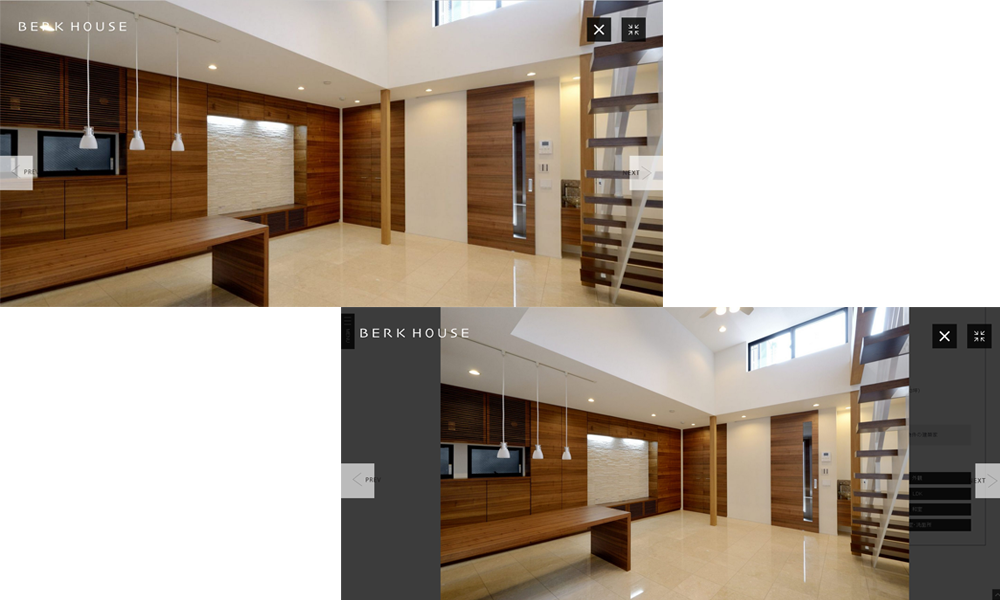
 コーポレートサイトの肝なる施行例ギャラリーのギャラリーページについては、
通常のlightboxとは異なった、全画面表示でのモーダルウィンドウを導入しながら、
且つ、右上の縮小ボタンによって元の画像の全体図が見えるギャラリーを
既存のMITライセンスのライブラリをカスタマイズし、導入しております。
写真がとても感度の良い美しい写真ばかりなので、
全画面表示と、全体図が見れるような形のギャラリー仕様で仕上げました。
また、写真の一覧となるグリッド表示部分についても、
MITライセンスのライブラリからカスタマイズし、縦横比によって、グリッドされるようにしてあります。
このギャラリーについては、ページの至るところに実装してありますので、是非探してみてください。
コーポレートサイトの肝なる施行例ギャラリーのギャラリーページについては、
通常のlightboxとは異なった、全画面表示でのモーダルウィンドウを導入しながら、
且つ、右上の縮小ボタンによって元の画像の全体図が見えるギャラリーを
既存のMITライセンスのライブラリをカスタマイズし、導入しております。
写真がとても感度の良い美しい写真ばかりなので、
全画面表示と、全体図が見れるような形のギャラリー仕様で仕上げました。
また、写真の一覧となるグリッド表示部分についても、
MITライセンスのライブラリからカスタマイズし、縦横比によって、グリッドされるようにしてあります。
このギャラリーについては、ページの至るところに実装してありますので、是非探してみてください。
 今回のサイト構成でも特に面白いのは、何といってもサイトマップページです。
通常のWEBサイトでのサイトマップというと、別ページにリンクする作りになっておりますが、
今回はページ下部に『SITE MAP』というボタンを設置し、そこをクリックして頂くと、
スライドし表示させるという表現方法を取り入れてみました。
これによって、全ページ共通でいつでもサイトマップが見る事が出来、
ページを見るエンドユーザーさんが回遊しやすいサイトの造りとなっているはずです。
ここのサイトマップ部分がスマホページになると、あら不思議、別の見方をするのですが、
それは是非貴方のスマートフォンでお試しになってください。
今回のサイト作りではかなり、ギミック及びロジック的に凝ったものに仕上がっております。
カオルデザインでは、このようなサイト作りも可能ですので、
お気軽にカオルデザインまで、是非ご相談ください!
今回のサイト構成でも特に面白いのは、何といってもサイトマップページです。
通常のWEBサイトでのサイトマップというと、別ページにリンクする作りになっておりますが、
今回はページ下部に『SITE MAP』というボタンを設置し、そこをクリックして頂くと、
スライドし表示させるという表現方法を取り入れてみました。
これによって、全ページ共通でいつでもサイトマップが見る事が出来、
ページを見るエンドユーザーさんが回遊しやすいサイトの造りとなっているはずです。
ここのサイトマップ部分がスマホページになると、あら不思議、別の見方をするのですが、
それは是非貴方のスマートフォンでお試しになってください。
今回のサイト作りではかなり、ギミック及びロジック的に凝ったものに仕上がっております。
カオルデザインでは、このようなサイト作りも可能ですので、
お気軽にカオルデザインまで、是非ご相談ください!
株式会社ベルクハウス様 コーポレートサイト制作
CLIANT:
AREA:
東京都世田谷区